同じ要素は同じ表現にして繰り返します。
複雑な要素も見やすくわかりやすく、画面に統一感と一貫性とリズムが生まれます。


同じフォーマットを利用するってことね




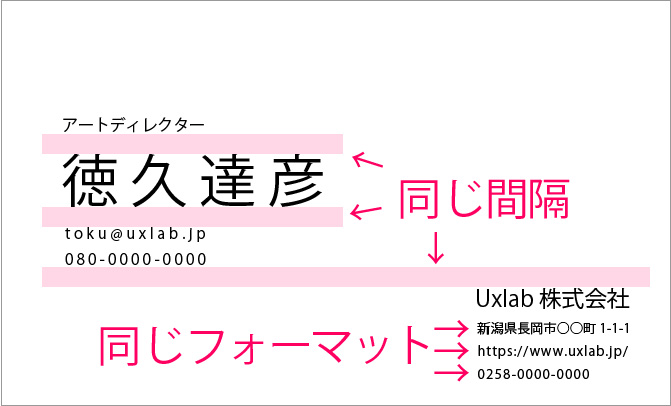
架空の名刺で考えると…

何が反復されているのかというと…


書体や文字大きさだけじゃなくて、見えない要素もね!
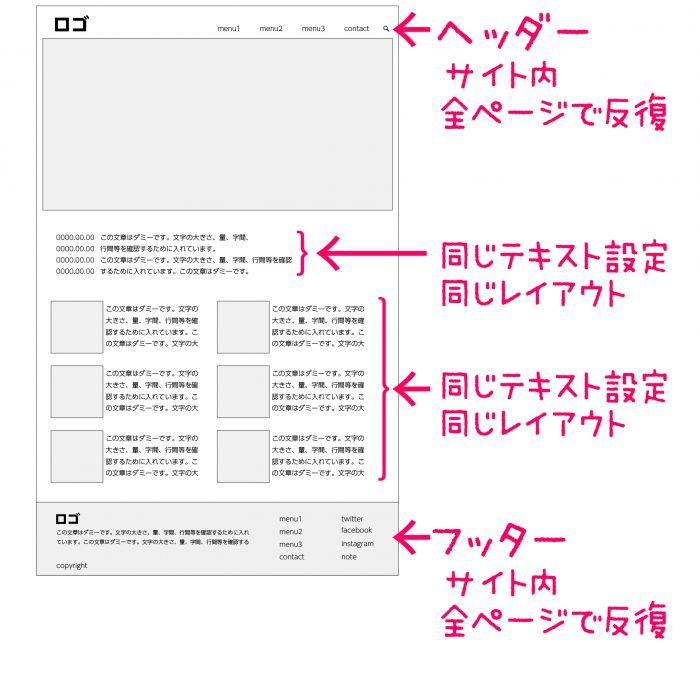
「反復」は1画面だけの話ではなくて、書籍、書類、webサイト、アプリなど複数ページで構成されるものは全体の反復も考えます。

・本文の書体とか、大きさとか、色とか、版面(画面内のデザイン可能範囲)とか…
・webサイトなら、リンク色とか、アイコンとか、全ページに同じヘッダーやフッターがついてるとか…
・アプリなどであれば、ボタンを押した後のアニメーションとか、サウンドとか…

特殊な意図がない限りページが変わるたびに本文サイズが変わったり、書体が変わったり、色が変わったりしません。
決めたルールを繰り返すことで1冊の本としてまとまります。
上の名刺で言えば、


1人だけじゃなくて、組織全員の名刺で同じフォーマットが繰り返すよね
パーツで考えないで、全体を意識して繰り返す(反復)させるところを設計させるます。
サイト全体、サービス全体、本全体、などでテキストや色やレイアウトなど共通させるところを決め、最終的には1ページ内での反復要素を決めます。

全体のルールを決めるってことね
以上、デザインの4要素の「反復」の話でした。
