読みやすく疲れないテキストにするための文字の扱いについていくつかまとめて紹介します。
行間はどのくらいとればいいん?
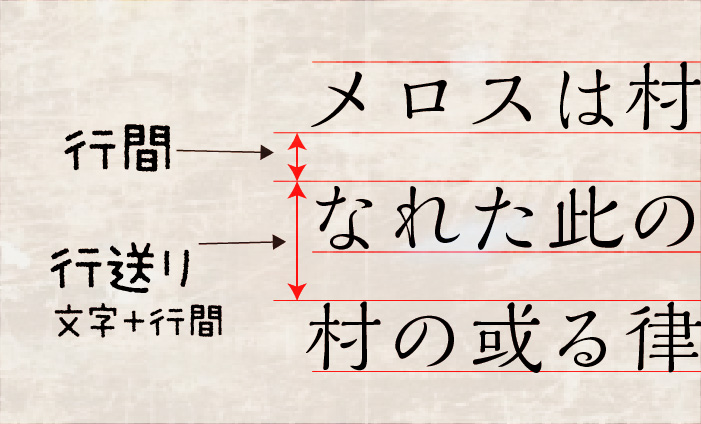
まず、「行間」は行と行の間ってことで「行送り」は行の始まりから次の行の始まりまでの間ね(文字の大きさ+行間)。

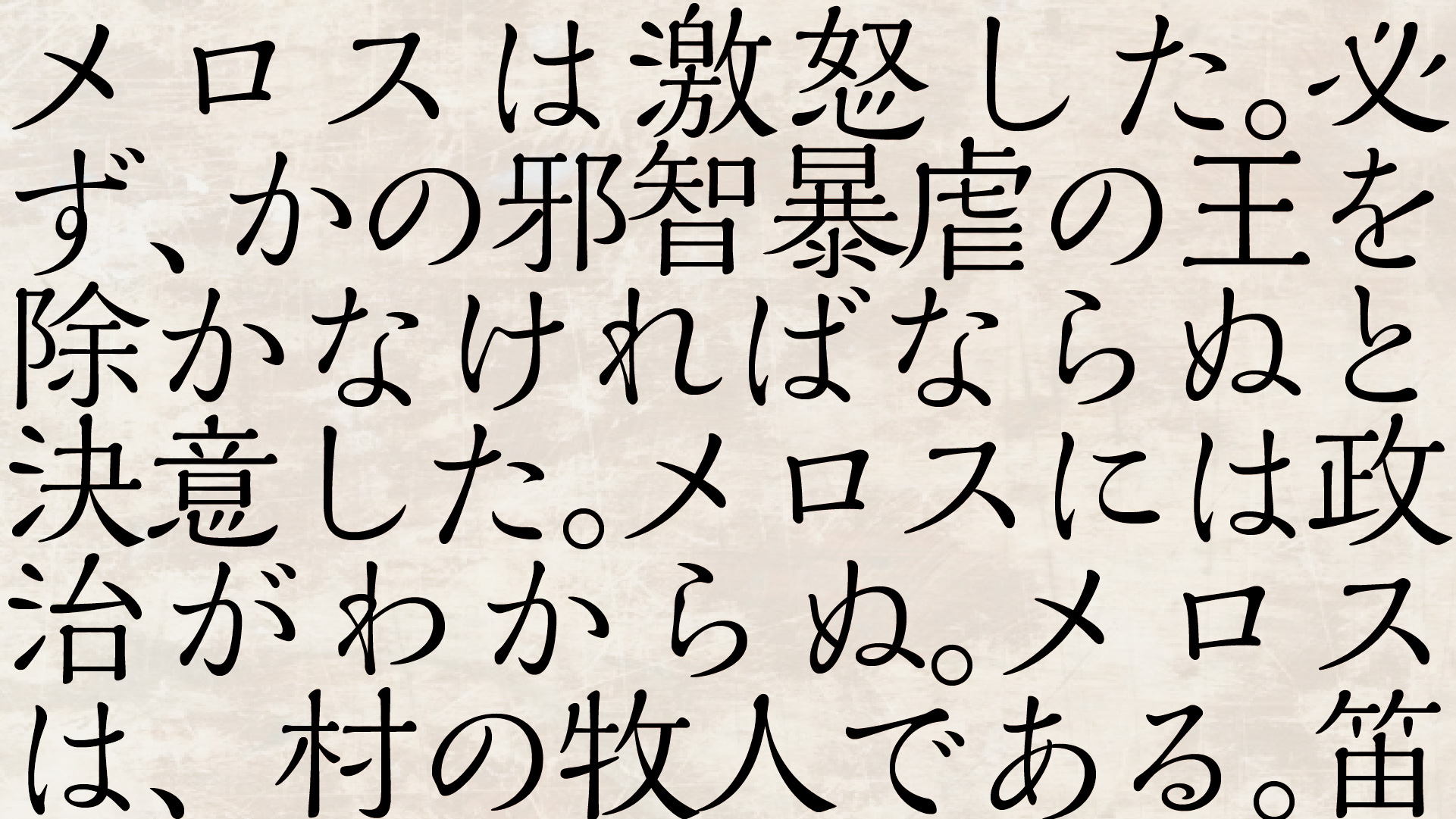
行と行の間は狭すぎるのも広すぎるのも行頭を見失いやすくなったりしてスムーズに文字を目で追えず読みにく疲れますし、見た目としても美しくないですよね。狭いと圧迫感もあり広いと散漫な印象にもなります。
コンピューターで文字を入力するとき、とくに Office 系のソフトのデフォルトの設定では行間がめちゃくちゃ狭くなってます。一般的には行送りは横組みの場合、文字サイズの1.5~1.75 倍くらい、縦組みで文字サイズの1.5~2 倍くらいを目安といわれてます。ちょーどいいくらいに調節しよう!

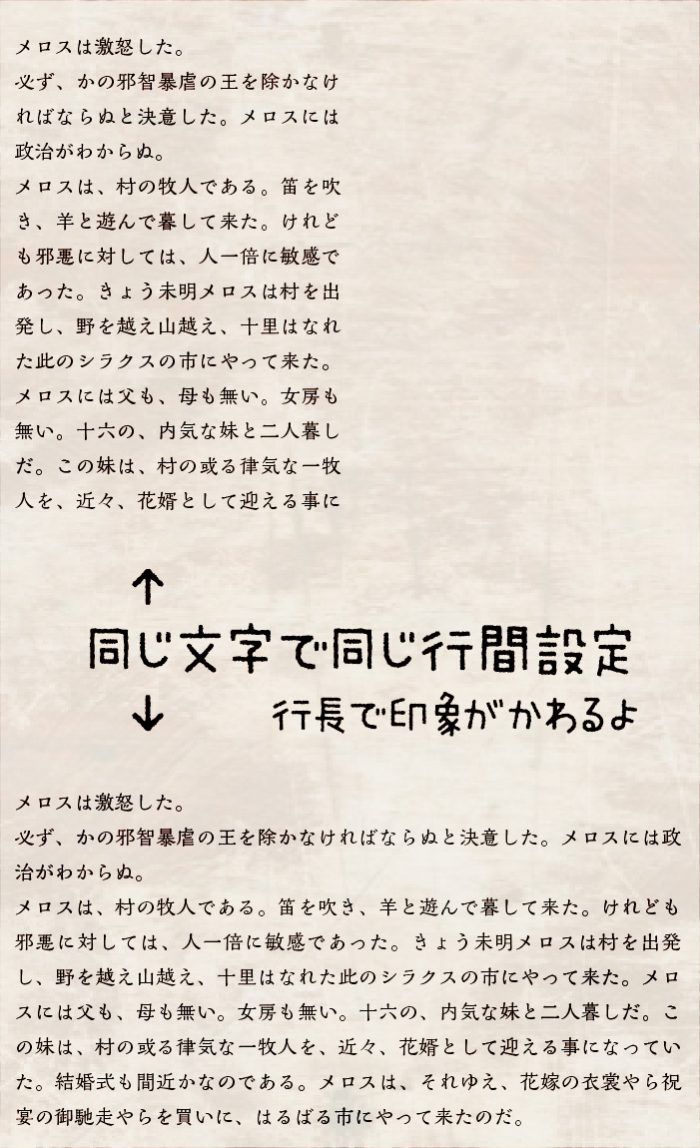
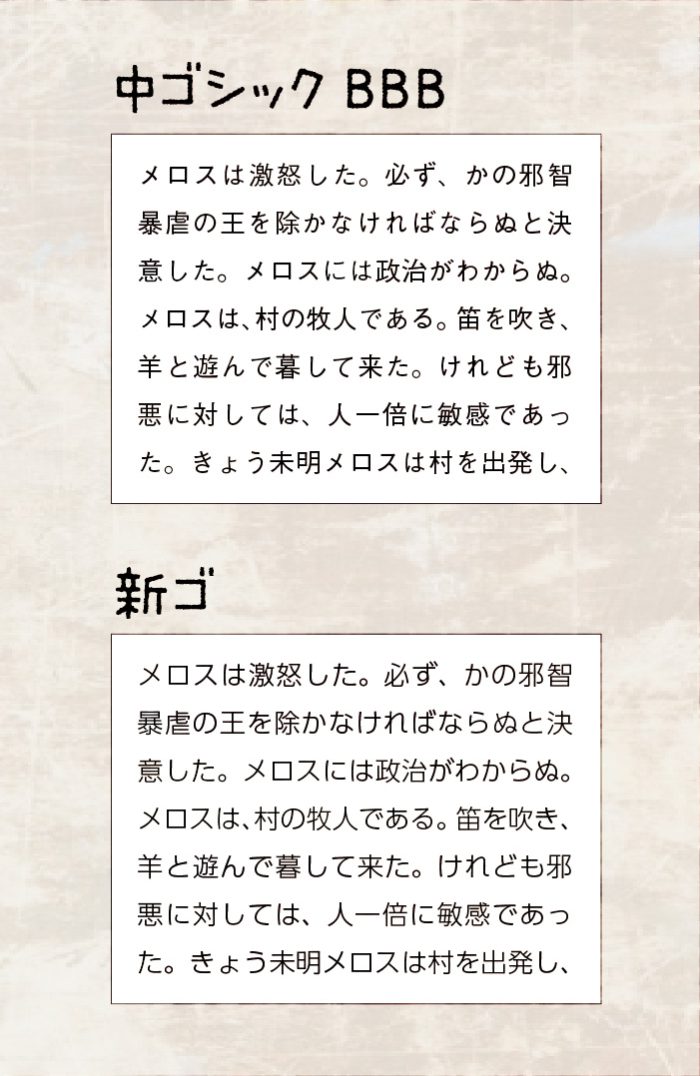
書体や文字サイズや文字数や1行の長さで印象変わります。
行長(1行の長さ)が長くなるとその分行間を広げる必要があるよ。
なので1.5~2倍ってのはあくまで参考として調整してね。

ケースバイケースね。
1行は何文字くらいにしたらいいん?
一般的には、縦書きで20~45 文字、横書きで 15~35 文字程度という倍以上の振り幅でいわれています。
わけわかんないですよね。明確な基準あまりありません。文字の大きさや配置などで変わります。長すぎると次の行を見失いやすく疲れやすいってことを気にしながらデザインしてもらうといいです。

A4を縦位置であれば文字サイズや文字量にもよりますが、適度なマージンを確保していれば紙面の左右一杯の文字でも問題ないかと思いますが、A4の横位置では左右いっぱいの文字は長過ぎるかと思います。
文字サイズはどのくらいがいいのん?
自分の感覚ってだけで考えないで周囲との関係で考えてみることも必要ですね。webデザインでは自分のサイト以外に amazon とか twitter とか Google とか普段よく見るサイトの本文サイズと比較してみて自分のデザインは www において大きいのか小さいのかを認識して、あえて大きくするとか、小さくても大丈夫とか考えられるといいです。

自分のデザインと一般的なものと比べてみよう
一般的には本文サイズとしてwebで14px~16px、印刷物8~9pt くらいが目安です。

同じ文字サイズでも書体によって大きさがけっこう違うんで注意。これは仮想ボディ内の文字の大きさ(字面)が違うからなんよね。