情報に優先順位をつけて伝える順番をつくります。
はっきりと強弱をつけることで優先順位を視覚的に表現します。

上の例ではすべてをフラットに配置していたものを、ケトルを強調して配置してみた例。
どんな意図で構成するのかってことで強調するポイントが変わってきます。

何を一番みてほしいのか?を考えるってこと
なんとなく収まりよくするんじゃなくて、編集意図を持とう!ってことね。
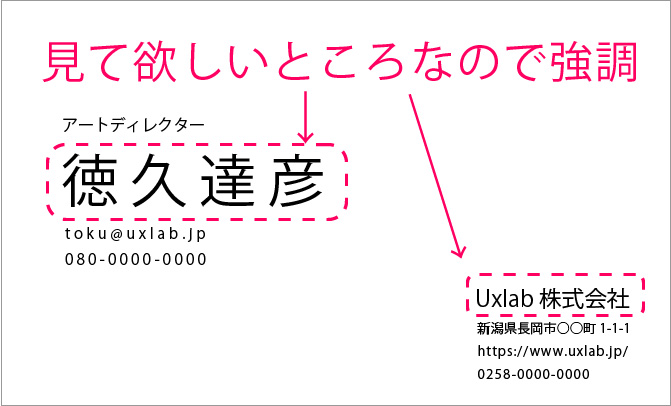
架空の名刺で考えると…

見たままですが、何が強調されているのかというと…


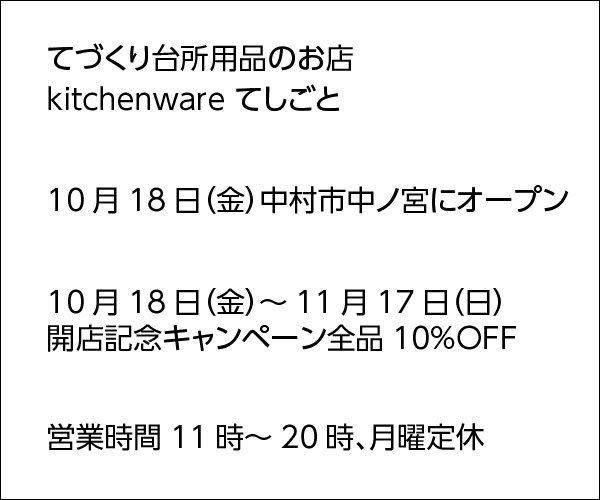
これは全くコントラストがつけられていないバナー

これを原稿としてデザインしていきます…
どんな意図で構成するかでデザインが変わります。

わりとオーソドックスなデザイン。
商品イメージ重視。

店名にコントラストをつけたもの。

キャンペーン情報にコントラストをつけたもの。

新規オープン!にコントラストをつけたもの。
何の為にデザインするのか?誰に見てもらいたいのか?また、見た後にどんな行動につながってほしいのか?
という、ねらいや目的を持たないとデザインできないです。

デザインの目的ってことね。
以上、デザインの4要素の「コントラスト」の話でした。
