「読める読めない」じゃなくって「読みやすい」かどうかの話をしてますが、今回はさらに「美しく」文字を見えるか?という話です。


きれいな書体だよねー
よく使うよこの書体。
文字が並んだときに美しく配置されて見えるように、文字と文字の間隔を調整することを「文字詰め(スペーシング)」といいます。

書体じゃなくって文字の並びが美しいかってことね

?
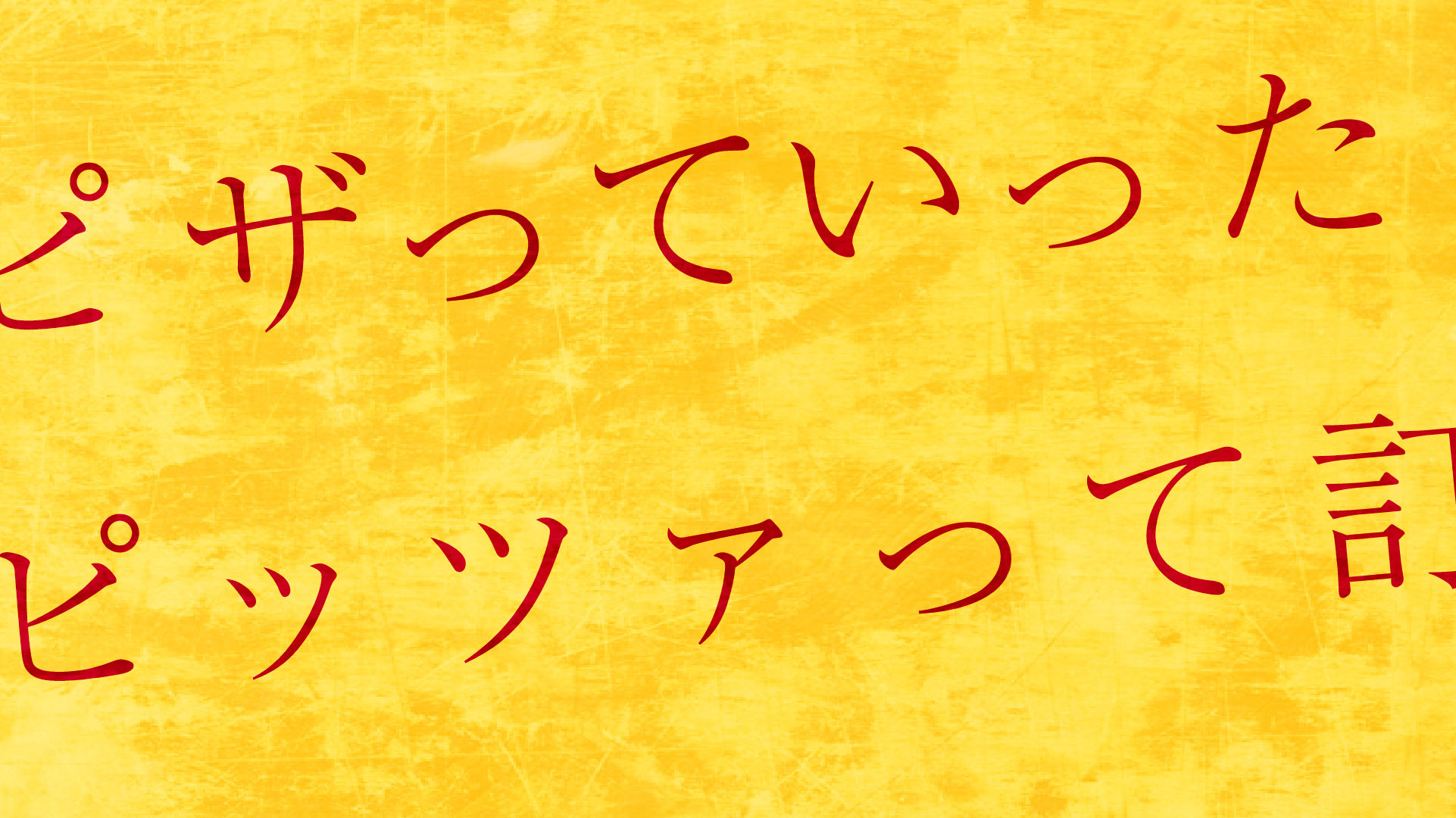
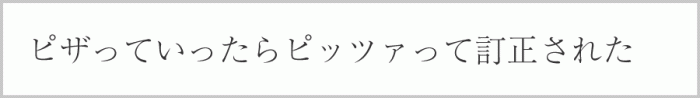
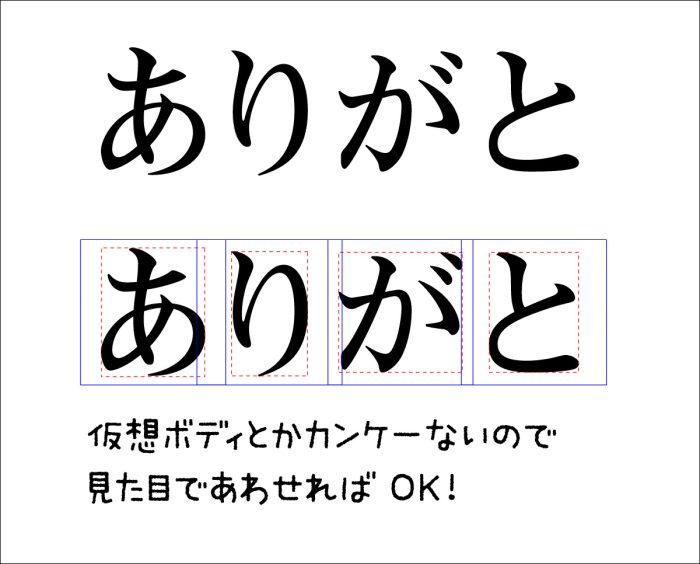
上の例ではあえて、スペーシングをおかしくしてあります。
ちょっと違和感ありますかね?

これはコンピューターで文字入力したそのままの調整されてない状態です。
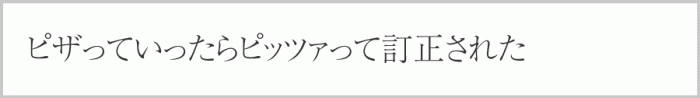
さらに

これは Adobe Illustrator の設定の「プロポーショナルメトリクス」にチェックを入れたもの。(プロポーショナルメトリクスが使えるのはOpenTypeのフォントのみ)

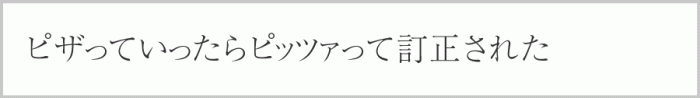
これは「プロポーショナルメトリクス」にチェックを入れたものをベースに手動で文字詰めを調整したもの。

これは字間を広めに手動で調整したもの。

もうよくわかんない…

じゃあ、このページをもどって最初の例と見比べてみて。

最初の例はバラバラに見えてきた!?
いずれ、どんな文字の配置でもコンピューターで自動的に最適化してくれる時代も近いんじゃないかな。と思いますが、2022年はまだ人間がしっかり作業しないといけないです。
目を引くビジュアルとか気の利いた仕掛けとかじゃないけど、デザイナーの技量が問われます。
この作業はしっかりできると違和感のない状態になるので気づかれないですが、できていないと違和感があるので「あーこういうこと気にならないデザイナーなんだねー」と思われちゃいます。

キャッチコピーや見出しとかの重要な文字はしっかりと調整してやろう
ちなみに Adobe Illustrator で文字詰めをするには「カーニング」と「トラッキング」があるよ。
そのあたりのアプリケーションの操作についてはググってね。
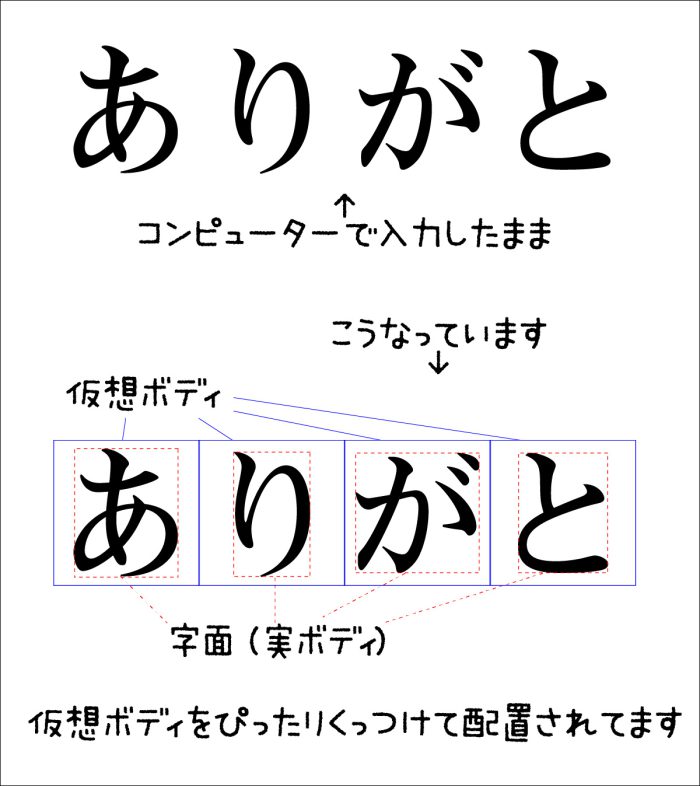
文字の部分を見るんじゃなくて文字と文字のスペースを見て調整する。とか言いますが、最終的には自分の感覚を鍛えるしかないです。とはいえ理屈があった方がわかりやすい!という方のためにちょっと解説。

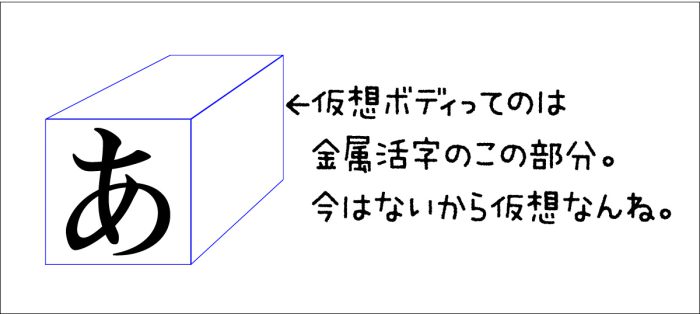
文字には実際の文字のサイズとなる「字面」とは別に正方形でつくられた「仮想ボディ」というものが設定されてて

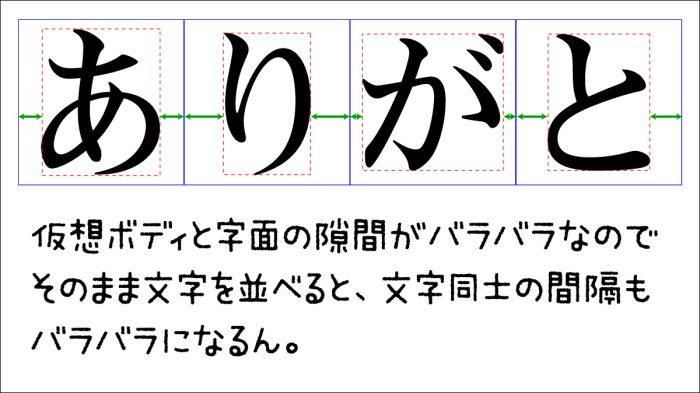
こんな感じで仮想ボディと字面の間の隙間は文字によって異なります。
コンピューターで文字を打ったままの調整されてない状態(ベタ組みとかベタ打ちとか言う)では、この仮想ボディをくっつけて配置されるので、隣に来る文字で文字同士の隙間はバラバラになってしまいます。

最終的には(まだ完璧には)機械的に作業できないので、自分で調整する必要があるよ。
ちなみに

日本語の場合、シンプルなひらがなと密度の高い漢字も同じ文章の中で混在するんで、調整はなかなか大変。単純に間隔だけではなくて文字の重さ(密度)も考慮してバランスをとる必要があるんよね。

数こなしたら、そのうち慣れるよー
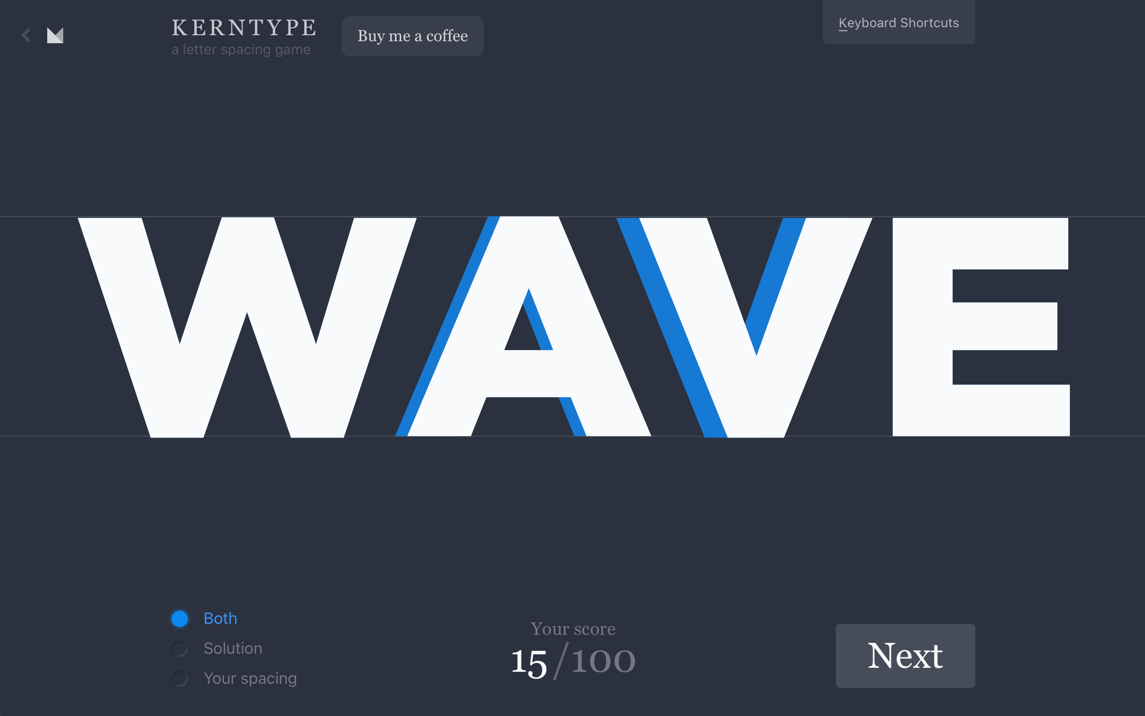
ゲーム感覚で文字詰めをしてみるサイトがあるんで紹介しとくね。
英語だけですが、文字をドラッグして位置を決めたら「Done」を押すとOK。