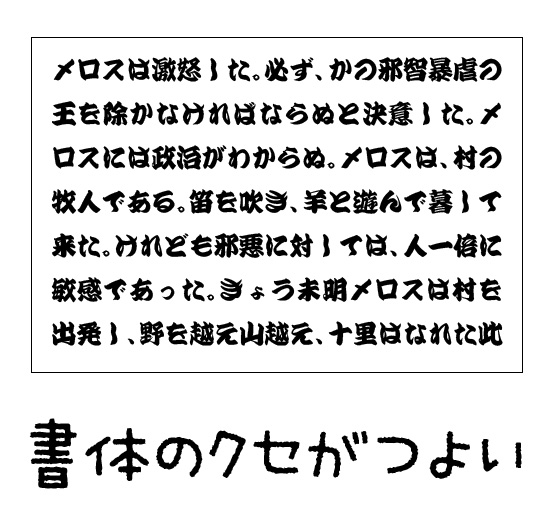
上の画像の文字は「読みにくい」ですよね。
今回は「読みやすい」文字の為に知っておくといいことの話。

読める読めないかって言えば、まあ読める。
という、話じゃなくて

「読みやすい」
ってことを前提にはなしますね。
「読みやすい」には理由があるので、
「読みやすい」は作れる。とも言えるし「読みにくい」も作れるんよね。
まずは以下のきほんの3つのポイントをおさえておくといいです。
「読みにくい」例をいろいろつくりました。
その1.可読性(読みやすさ)

上の基準(本文などの文章)に対して、可読性が低くなるパターンをいくつか例をあげますね。


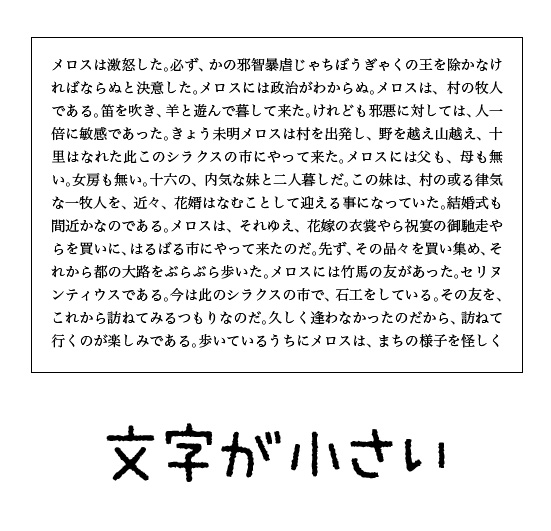
文字が小さすぎると読みにくいのはわかりやすいけど、タイトルとか見出しに使うような太い書体を適度な大きさでたくさんの文字量を読ませる本文に使うと画面が黒々して重たく圧迫感もあり読みにくいです。書体によっては画数の多い漢字などはつぶれてしまったりします。

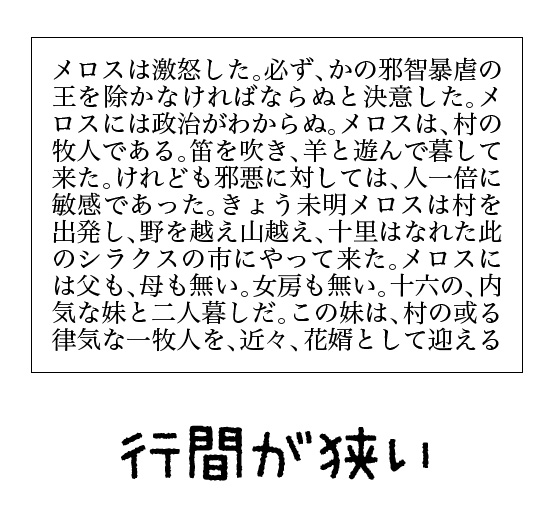
行間が狭いのも圧迫感があって長文読むのはしんどいです。

基本的に文字は縦横比を変えるなど変形させて使うことはないです。

デザイン書体はタイトルなど部分的におもしろい効果を出すのには向いていますが、長文を読ませる本文では疲れます。

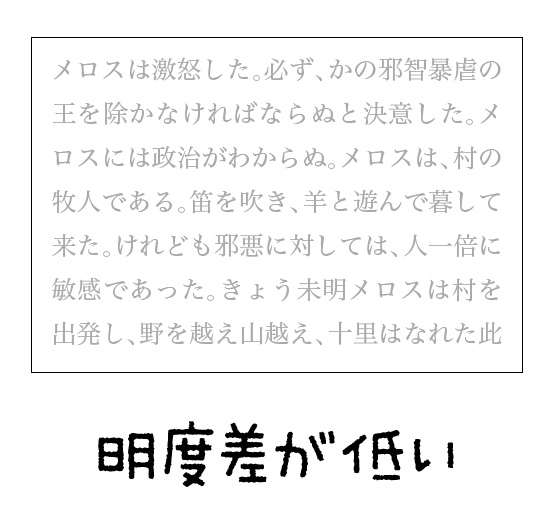
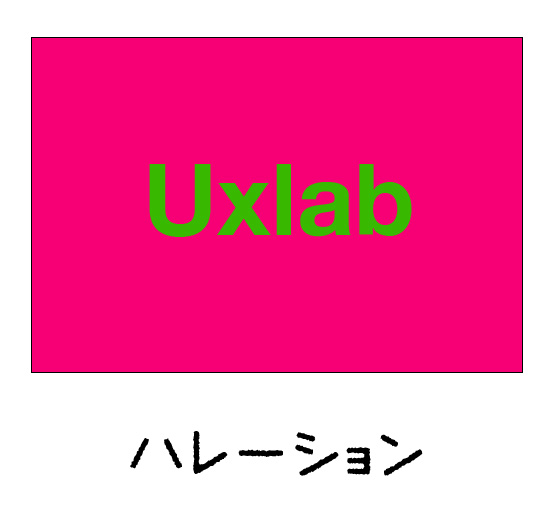
明度差が低い場合も読み続けるのがしんどいですね。
その2.視認性(文字として認識しやすさ)
ぱっと見て、ここに文字があると認識できるように。




写真の上に文字を置くというレイアウトはよく使いますが、視認性と同時に可読性も考えておく必要があります。文字を際立たせようとして、写真を白くとばしてるのを見かけますが、文字が読みやすくなる反面写真の魅力がなくなってしまうこともあるので注意ね。
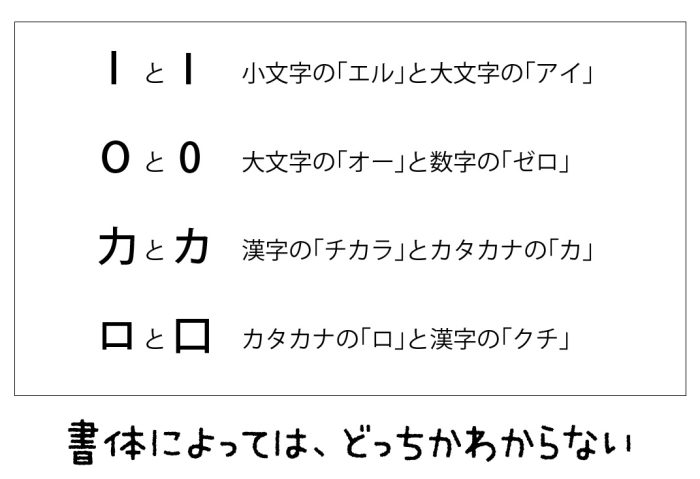
その3.判読性(読み間違えない)


フォント名に「UD」ってついてるものがあります。
これはユニバーサルデザインフォントとして、判読性が高くデザインされたフォントです。
読みにくくなりそうな場合はUDフォントを使うという手もあります。
まずはきほんとなる可読性・視認性・判読性の例紹介でした。
