「横組み」で複数行のテキストを扱う際には、基本的には以下の4つの揃え方があるよ。

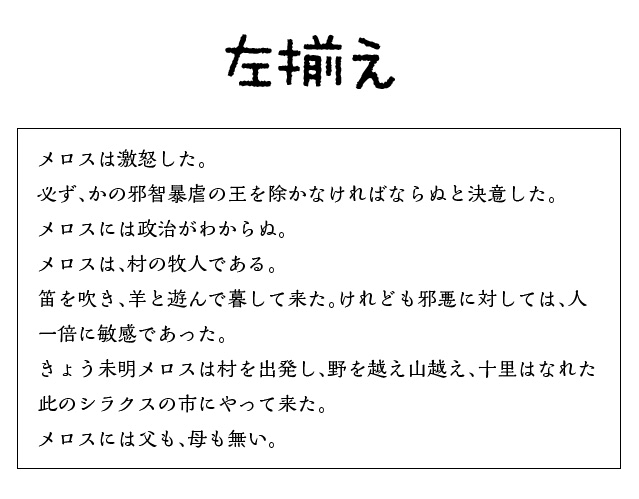
左揃え
最も簡単で読みやすい。
注意ポイントは改行位置くらい。

左右両端揃え(ジャスティファイ)
テキストをブロック状にします。
ただし、ブロックで調整するために文字間が広がりすぎてしまうことがあるので各制作ソフトでは設定など確認が必要です。

この2つがきほん

右揃え
装飾目的で特殊な表現。
文章を目で追いにくく長文には向かない。
右端で句読点がキレイに並んでいるのも強調されてしまって、ちょっと扱いにくいです。

かなり特殊な組み方でむずい…
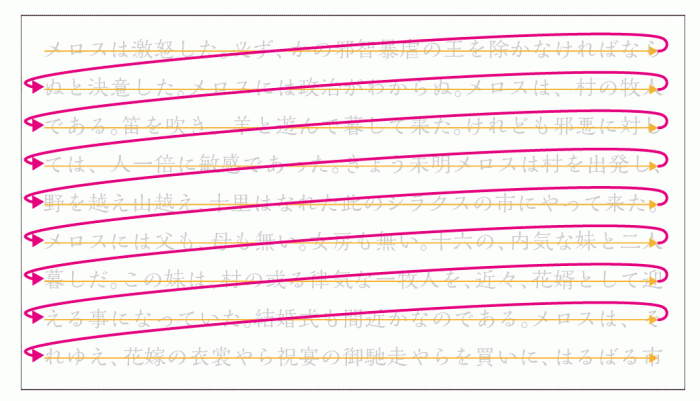
なんで、目で追いにくいのかというと、

オレンジの線が文字を目で追ってるときの動きで、ピンクの線が次の行の頭に向かって目が移動してる動きです。
左右両端揃えの場合の動き
次の行頭の位置が一定なので迷いなく次の行に移れます。

左揃えの場合の動き
これも次の行頭の位置が一定なので迷いなく次の行に移れます。

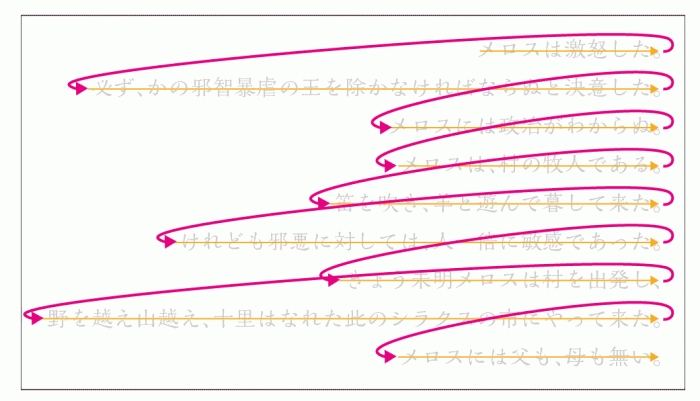
右揃えの場合の動き
これは次の行頭の位置がバラバラなので、次の行に移るときに、わずかに行頭を探すことになり、リズムよく読み進められなくなり、最悪行頭を見失うこともあります。

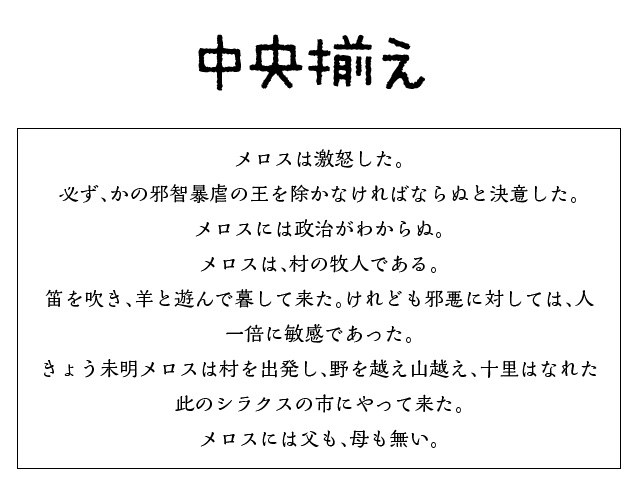
中央揃え
シンメトリーでバランスがとれ、一見、美しいデザインになりますが、レイアウトや行間などさまざまな注意が必要。

安易に使いがちやけど、けっこう難しいよ

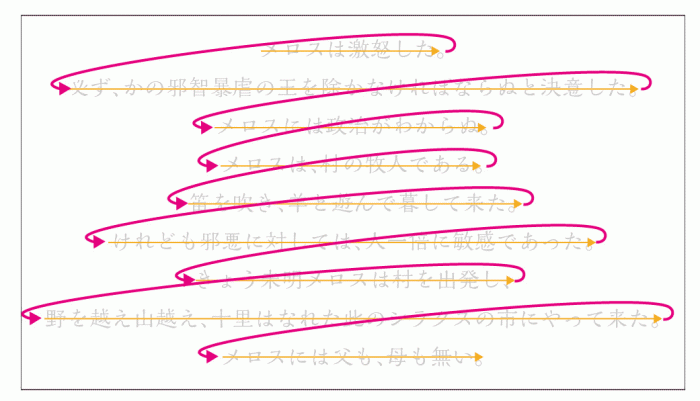
中央揃え
この場合も右揃えと同様に、行頭がバラバラなので読みにくく、段落もわかりにくくなるので長文には不向きです。

で、
なぜか、デザイン初心者のつくるものを見てると「中央揃え」でテキストを組むのをよく見かけます。
ということで、次回「中央揃え多用問題!」
おたのしみに!